Продолжение материала по обучению. Начало смотрите здесь: Figma. Первые шаги; Figma. Интерфейс; Figma. Эффективный план и система; Figma. Подготовка к работе.
Фрейм. Что это такое и зачем
Слово-то какое-то иностранное! А по русски возможно, на общедоступном языке? Конечно возможно. Фрейм - это Монтажная область или Рамка.
И, что очень важно - конечный результат нашего с вами проекта должен обязательно находиться внутри фрейма. Запомним это нехитрое правило. Конечный результат - внутри фрейма!
 Конечный результат - внутри фрейма!
Конечный результат - внутри фрейма!
Два способа создания фрейма
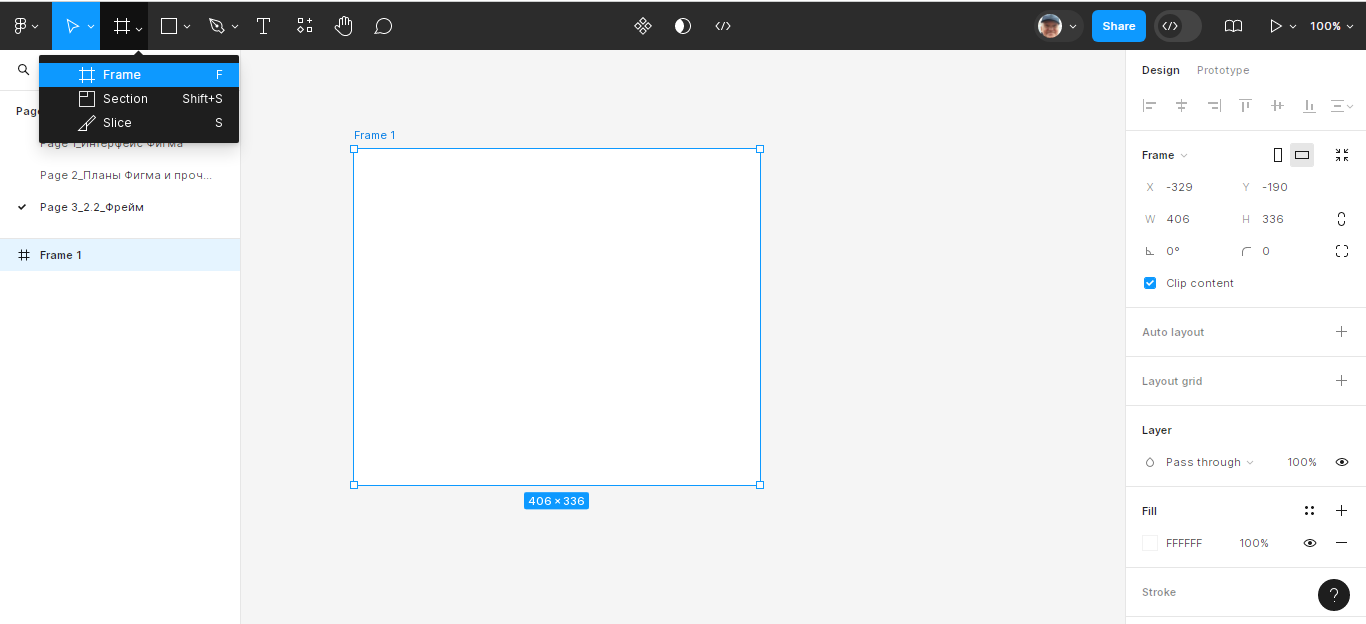
Как мы видим, на левой части панели управления находятся странички, созданные нами при подготовке предыдущих материалов. На горизонтальной чёрной полоске видим четыре перекрещивающихся линии - этакая “вафелька”, как её иногда называют. Если к ней подвести курсор и кликнуть, то появляется выпадающее меню. Frame и рядом буковка F. Поясню, что это значит.
Мы уже упоминали о “Горячих клавишах”, так вот, F - она и есть одна из тех самых “Горячих клавиш”.
Фрейм возможно создать двумя способами:
- Способ - кликнуть курсором по “вафельке”, потом Frame, а появившийся крестик перенести на основную рабочую поверхность, зацепить и протянуть в сторону и вниз до необходимого размера. Размер фрейма тут же отображается на правой панели: W - ширина; H - длина фрейма.
- Способ - просто нажать букву F. Появится тот же крестик, а дальше та же операция - протяжка монтажной области (фрейма) до достижения необходимого размера. Причём клавишу F можно нажимать при любом языке на панели. Хоть русский, хоть английский - всё равно появится Фрейм.
Предустановленные размеры фрейма
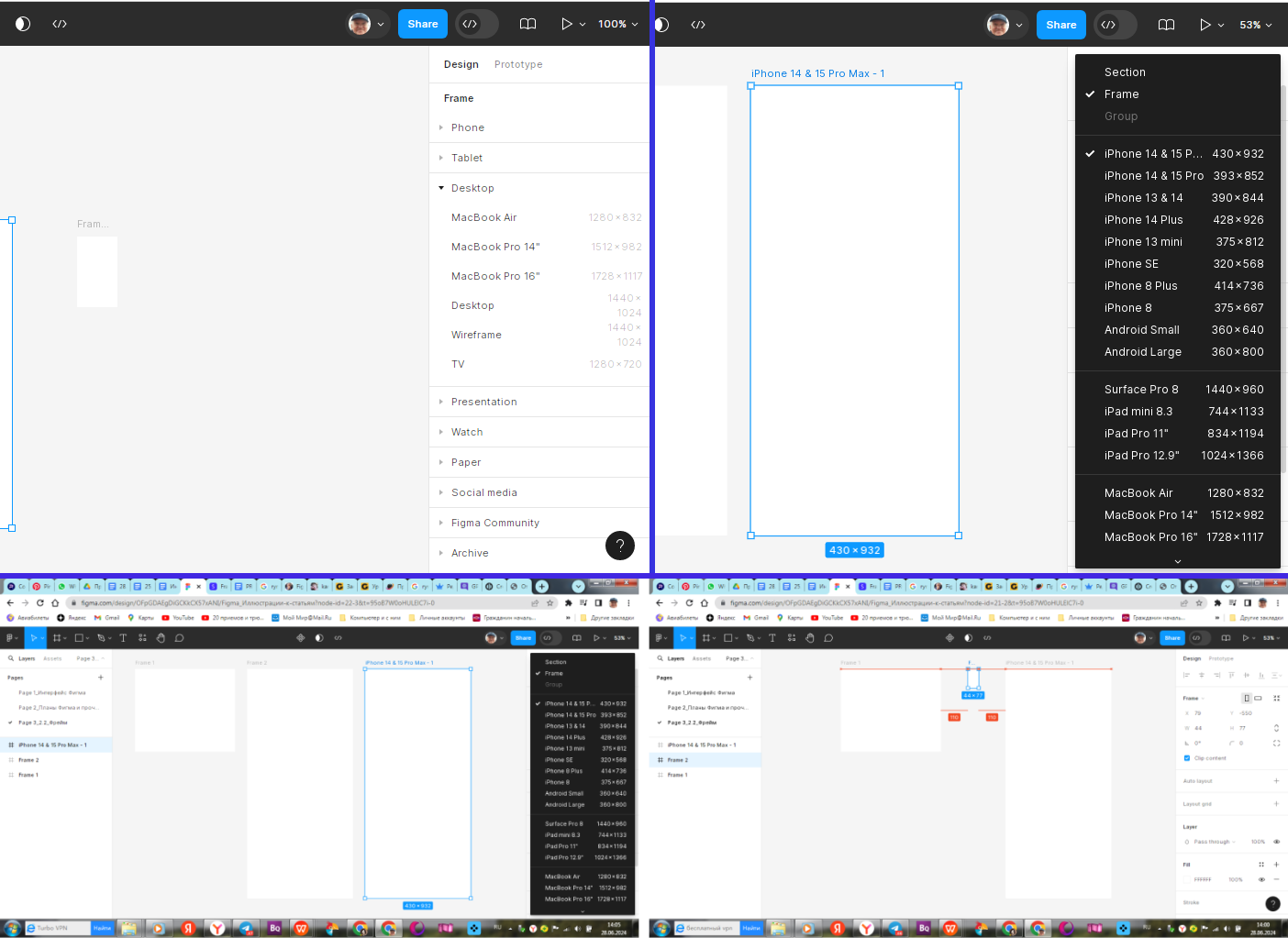
Вновь кликнем букву F и обратим внимание на правую панель: Что мы там видим?
А видим мы на правой панели предустановленные размеры для различных моделей телефонов, компьютеров - Desktop, документов – Paper и так далее - на всякую нашу с вами потребность.
Можно также кликнуть на Frame на правой панели и на выпадающем меню выбрать необходимый размер:
 Фигма во всём старается помочь
Фигма во всём старается помочь
Кроме того, на правой панели есть возможность выбора положения фрейма на экране: горизонтального или вертикального. Есть возможность определить координаты фрейма по шкале X / Y, но редко кто их использует. Хотя… Кому как.
Возможность перемещения фрейма
Если кликнуть фрейм левой кнопкой и, не отпуская её, передвинуть курсор, то фрейм послушно потянется вслед за курсором. При выравнивании, например, верхних границ, появляется красная черта, указывающая на то, что границы установлены на одном уровне. Это очень удобная особенность Figma, помогающая при создании графических композиций. При необходимости установки нескольких фреймов на равноудалённом расстоянии, Figma также подсказывает нам, что необходимое расстояние достигнуто и составляет какую-то нужную нам величину.
Чтобы переместить фрейм вертикально вверх или вниз, необходимо выделить фрейм (кликнуть по наименованию) и вращая колёсико мышки в нужную сторону, следить за перемещением фрейма.
Чтобы приблизить фрейм или, наоборот, удалить, необходимо зажать Ctrl и вращать колёсико мышки. При вращении “на себя” фрейм отдаляется, а при вращении “от себя” - приближается.
При необходимости перемещения фрейма вправо или влево, необходимо нажать клавишу “Пробел” на компьютере и, когда появится изображение руки, передвигать фрейм в нужную сторону.
Поворот и конфигурация фрейма
Что ещё возможно делать с нашей монтажной площадкой - Фреймом? Давайте по порядку:
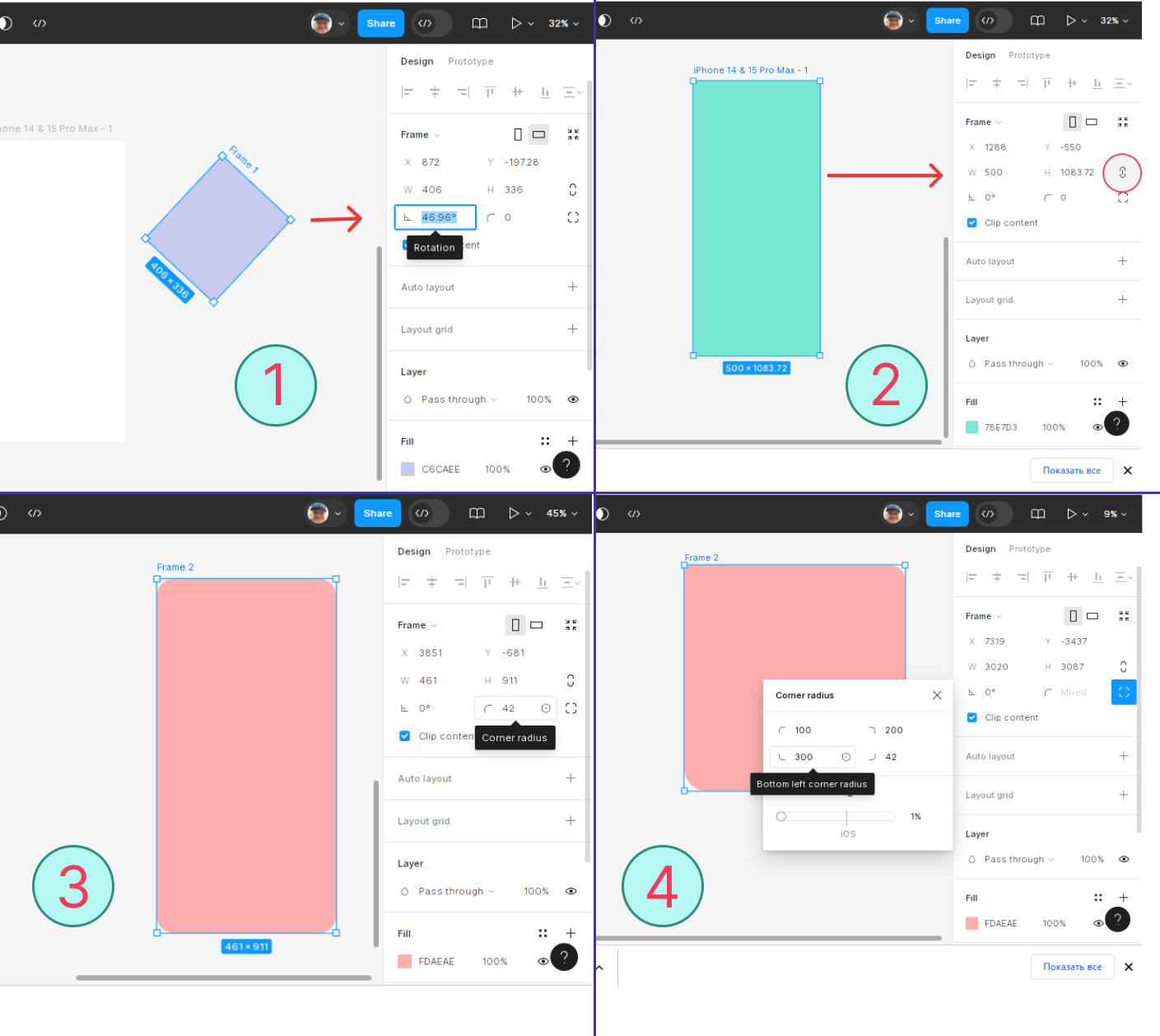
На рисунке №1 нам показано, что Фрейм возможно вращать в обе стороны на необходимый угол. Что необходимо для этого сделать?
Способ первый: Подвести курсор к углу Фрейма и, как только появится полудуга со стрелками, зажать левую кнопку и вращать Фрейм в нужную сторону до необходимого положения.
Способ второй: Рядом с обозначением угла на правой панели видим цифры значения угла наклона Фрейма. Опять же двумя способами возможно изменить значение угла:
- либо аккуратно передвигая курсор вправо или влево вдоль цифрового значения угла до появления стрелки, а затем двигать курсор до необходимого значения.
- либо кликнут дважды по значению угла, произойдёт выделение, и вручную выставить нужное значение.
Следует сделать оговорку, что Фрейм - это площадка конечного результата, а потому должна быть либо строго вертикальна либо строго горизонтальна.
Из второго рисунка становится понятно, как изменять размеры Фрейма.
Если необходимо строго соблюдать пропорции размеров Фрейма, например для создания макетов для мобильных телефонов или Instagram, то иконку в красном кружке зажимаем, чтобы она приняла вид, показанный на фото. Тогда при изменении одного из размеров, второй размер будет автоматически меняться, сохраняя пропорции.
Если размеры нужно установить произвольно, то кликаем по иконке, чтобы исчез вертикальный штрих. Тогда размеры будут изменяться вне зависимости друг от друга.
Третий и четвёртый рисунки поясняют как возможно скруглить углы в прямоугольных фигурах.
На третьем рисунке пояснение, как скруглять одновременно все четыре угла. Здесь так же два способа:
- либо сдвигая стрелку, как об этом говорилось ранее;
- либо устанавливая значение радиуса скругления вручную, кликнув по значению угла.
На четвертом рисунке показано, как скруглять углы произвольными радиусами в произвольном порядке. Возможно скруглить радиусы в любом сочетании. Устанавливать значения возможно также: либо по стрелке либо ввести вручную.
Шутка юмора в том, что все эти манипуляции не актуальны для Фрейма. Но не расстраивайтесь, они пригодятся вам в дальнейшем, при работе с другими объектами. И не раз, и не два.
Очень важное примечание
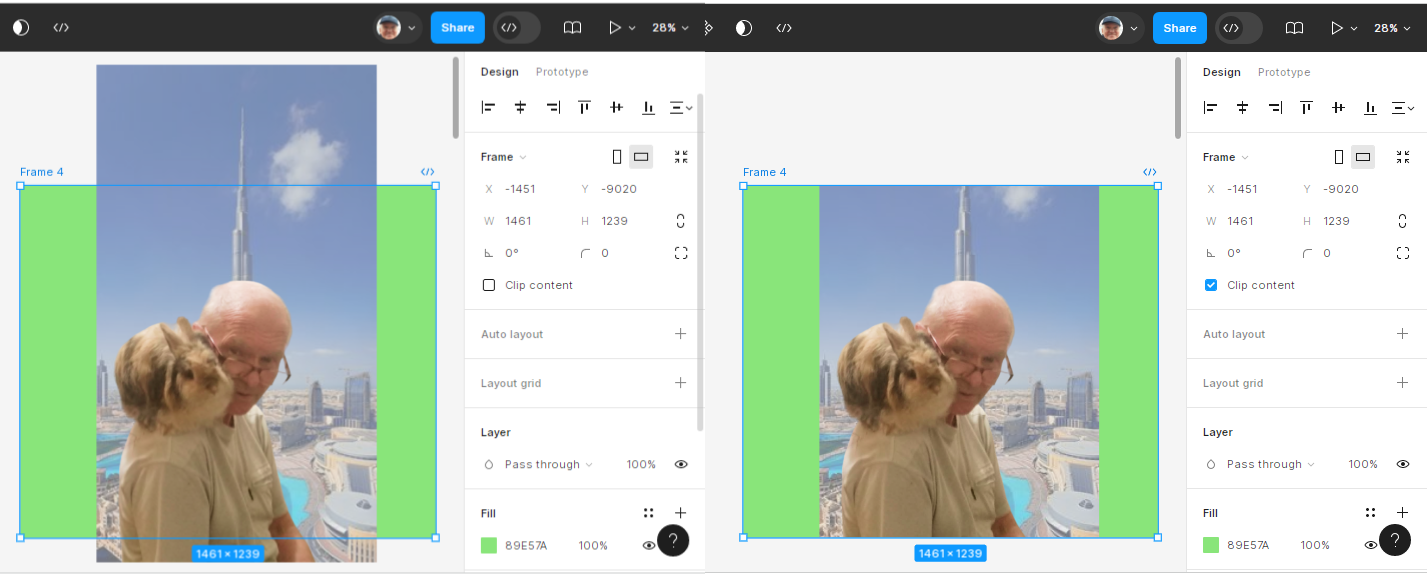
Обратите внимание, что на каждом экране, на правой панели есть такой маленький синий квадратик с белой “галочкой” - V - и надпись: Clip Content. Что это такое? Очень важный элемент. При создании какого-либо проекта, если то или иное изображение будет выходить за пределы Фрейма, то Clip Content обрежет лишнее и у вас будет аккуратная картинка. Если же “галочку” убрать, то ваши излишки будут выглядывать, словно майка из-под ремня у неопрятного мужчины. Вот, посмотрите сами:
В левой части картинки Clip content отключен - “галочки” нет. И фото выглядывает из-под Фрейма. В правой части Clip content включен - есть галочка. Фото ровненько обрезано по граням Фрейма.
Приступая к созданию проекта, необходимо заранее установить “галочку”, чтобы впоследствии не получить неопрятную картинку, которую придётся исправлять.
У внимательного читателя должны возникнут вопросы в части взаимной ориентации Фрейма и изображения, понятно, но об этом немного позже.
Нужные операции с Фреймом
Выделить! Скрыть! Заблокировать! Все эти несложные операции знакомы и привычны читателям, так или иначе работающим с компьютером. Потому освоить необходимые действия с графическим редактором не доставит труда.
Выделить Фрейм
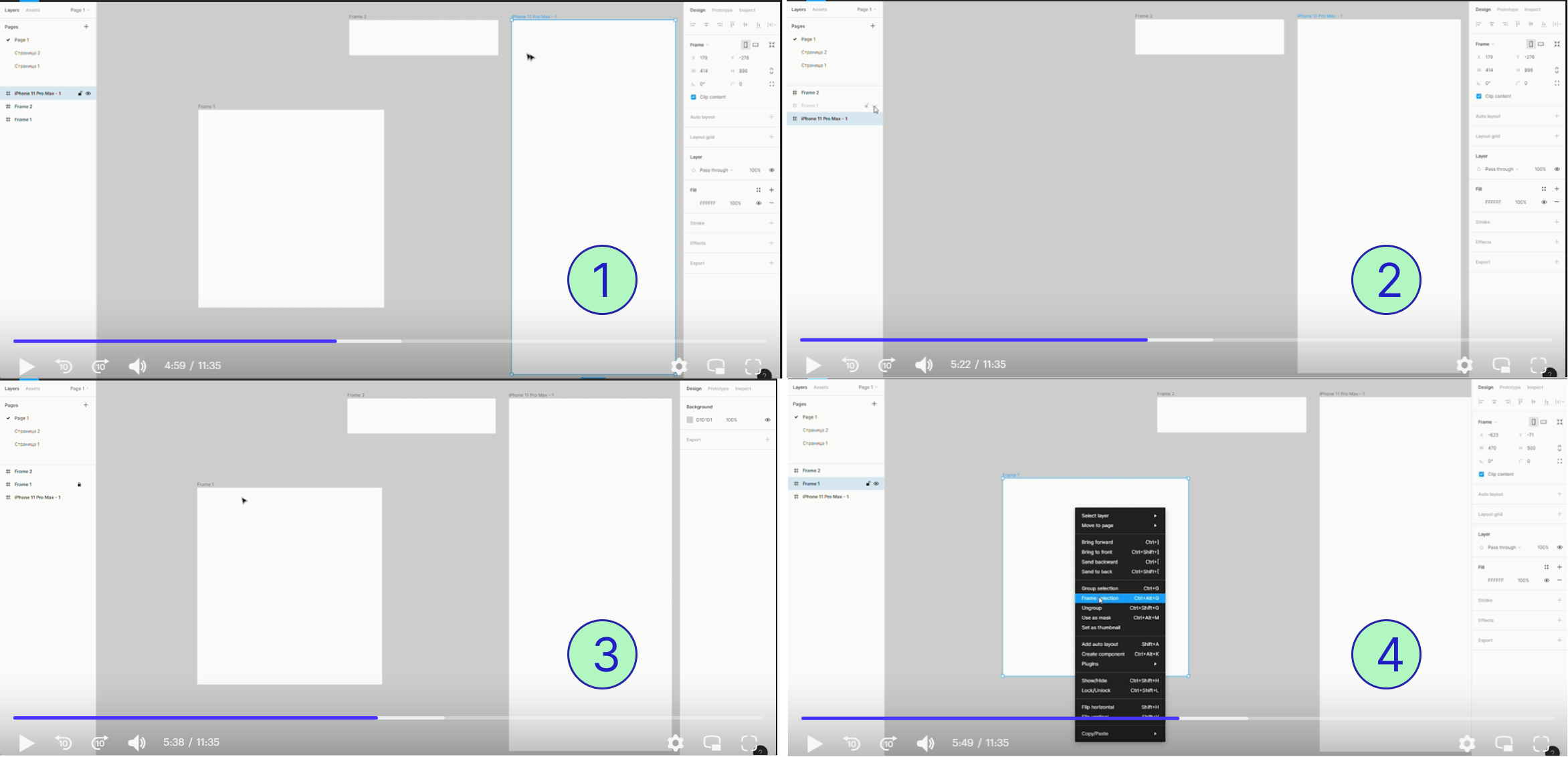
На первом рисунке показано, как выделить необходимый нам Фрейм, если их несколько на экране компьютера. Всё просто - кликаем на правой панели наименование Фрейма и видим, что окантовка Фрейма на экране окрасилась в голубой цвет, что означает - выделение произошло.
Мы уже говорили, что для удобства работы необходимо научиться изменять наименования Фреймов, а также других объектов, которые будут появляться в процессе работы. Напомню - чтобы изменить наименование объекта (Фрейма, фигуры, группы…) необходимо дважды кликнуть по наименованию Фрейма (иного объекта) на левой панели. Выделившееся наименование заменить нужным вам. Соответственно наименование над объектом на главном экране также изменится. Всё это пригодится вам в дальнейшем Проще будет находить нужный объект и систематизировать элементы, входящие в наш проект, которых со временем станет очень много.
Скрыть и заблокировать Фрейм
На втором и третьем рисунках показано, как скрыть Фрейм, временно не нужный нам для работы.
Как только мы подводим курсор к наименованию объекта на правой панели, сразу же появляются обозначения “глаза” и “замочка” - “Глаз” открыт, значит фрейм или иной объект виден, стоит кликнуть по нему, появляется иконка закрытого глаза и Фрейм с экрана исчезает.
Чтобы вернуть Фрейм (или иной объект) в работу, необходимо также подвести курсор к наименованию и кликнуть по “закрытому глазику”, глазик откроется и Фрейм появится вновь на экране, на том же месте, где и был.
Иногда возникает необходимость защитить Фрейм (или иной объект) от несанкционированного изменения (мало ли, что может произойти отвлёкся, задумался), что делать? Тоже просто.
Так же подводим курсор к наименованию объекта на правой панели, видим “Замочек” и кликаем по нему. Всё! Фрейм защищён. Нужно вернуть обратно - обратная же операция: Замочек - клик - открылся - свободен!
Богатый инструментарий фрейма
На четвёртом рисунке показано контекстное меню, которое выпадает при нажатии правой кнопки, если подвести курсор к Фрейму. Видите, сколько всего интересного. Но об этом немного позднее. А в плане домашнего задания можно поупражняться в английском языке. Ну никак без него. Одна отрада, что это язык Байрона и Шекспира.
Эпилог
Ну, а пока - до новых встреч. Спокойной ночи, земляки! Подписывайтесь на канал, пишите, спрашивайте.
С Вами был и остаюсь Сергей. Гелич
P.S.
Иллюстрации сотворили нейросети: Fusion Brane, Lime Wire, Leonardo





Оставить комментарий