Первые шаги в Figma: Как начать работу с ведущим графическим редактором
На тизере красивая девушка-дизайнер, представляет графический редактор Figma – один из самых популярных инструментов для дизайнеров и разработчиков и приглашает новичков к увлекательному путешествию-знакомству - к началу работы, к обучению работе с Figma.
Сложные вещи о работе с эффективным редактором простым языком
Особенность нашего с вами путешествия в том, чтобы по пути обучения работе в Figma, мы с вами прошли все этапы подготовки будущего проекта.
Вместе с вами мы подготовим прототип, выполним к нему дизайн, прототип оформим таким образом. чтобы передать его разработчику в готовом виде. Проект под ключ - такова задача, которую мы вместе научимся решать.
Зачем нужна Figma? Если есть задача стать дизайнером, то она станет вам лучшим другом.
Что мы можем делать в Figma
Мы можем собирать макеты, прототипы, элементы интерфейсов, собирать презентации - огромное количество вещей, имеющих непосредственное отношение к дизайну.
В руках мастеров Figma способна заменить такие известные редакторы, как Photoshop, Illustrator…. Это же так классно - вести весь дизайн в одной программе! Нет необходимости искать и скачивать дополнительные программы, регистрироваться, постоянно переключаться между программами.
Figma отличает развитая интеграция и экосистема: она легко интегрируется с другими инструментами и сервисами, имеет обширную библиотеку компонентов и плагинов.
Что такое Figma
Figma является кроссплатформенным инструментом, а именно - нет необходимости привязываться к марке компьютера какой-то определённой фирмы. Кроме того Figma является “облачным” редактором. Что это значит? А то, что в свой документ (проект) вы сможете зайти с любого, как говорит сегодняшняя молодежь - с рандомного компьютера (random - случайный, произвольный). Где бы вы ни находились, вы всегда в своём проекте. Представьте, вы поехали в отпуск, а заказчик, которого вы уже начали забывать, вдруг о вас вспомнил и слёзно просит сделать редизайн его давнего заказа, да ещё и неплохие деньги предлагает. И что? - Ждите ответа? Ничуть не бывало. Включаете компьютер, хоть где-то в компьютерном клубе и - Ву-а-ля! Ваше доброе имя становится ещё добрее, заказчик доволен, а всему тому порукой и подмогой - Figma - ваш верный партнёр и помощник.
И ещё!!! Я недаром выделил восклицание тремя знаками. Figma обладает уникальной способностью - возможность ведения совместного дизайн-проекта, совместной работы со своими партнёрами. Что это значит? А то, что вместе со своей командой вы можете работать над одним проектом “Здесь и сейчас”! Где бы кто ни находился. В гараже, на даче, в сауне (смеюсь) - виртуально вы все вместе и все заняты одним делом. Вы делаете дизайн! Каждый из вас видит, что и как делают другие. Вы можете смотреть, подсказывать, помогать… - всячески содействовать ускорению и улучшению в выполнении задания по графическому дизайну.
А ещё и заказчика возможно подключить с целью более оперативного решения вопросов.
Figma быстро развивающийся инструмент
Что это значит? То, что Figma постоянно выпускает обновления, расширения, обновляет свой инструментарий, вносит дополнения и расширяет функционал.
Все изменения отражаются на сайте разработчика: Figma.com. Кроме того, при входе в программу, мы видим небольшое окошко, в котором размещена видеоиллюстрация, что изменилось и как теперь этим пользоваться.
Регистрация в Figma
Вот и пришло время зарегистрироваться на Figma.
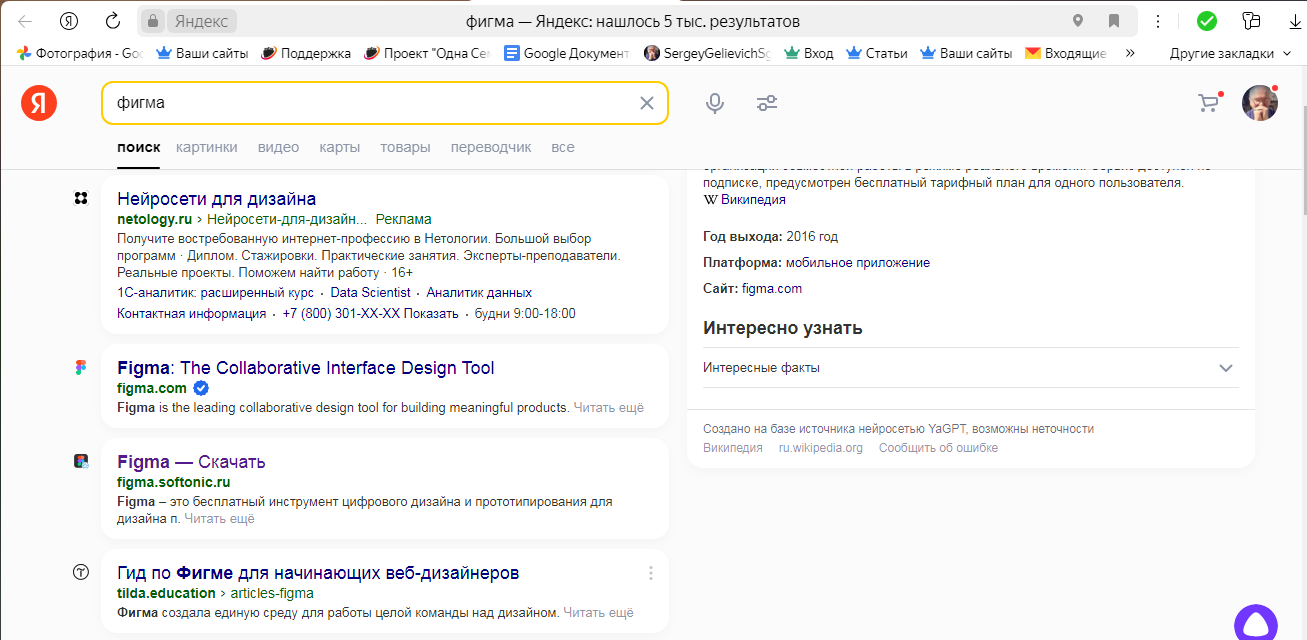
Открываем поисковик Яндекса и набираем в строке браузера Фигма. Да-да, именно - на русском языке.
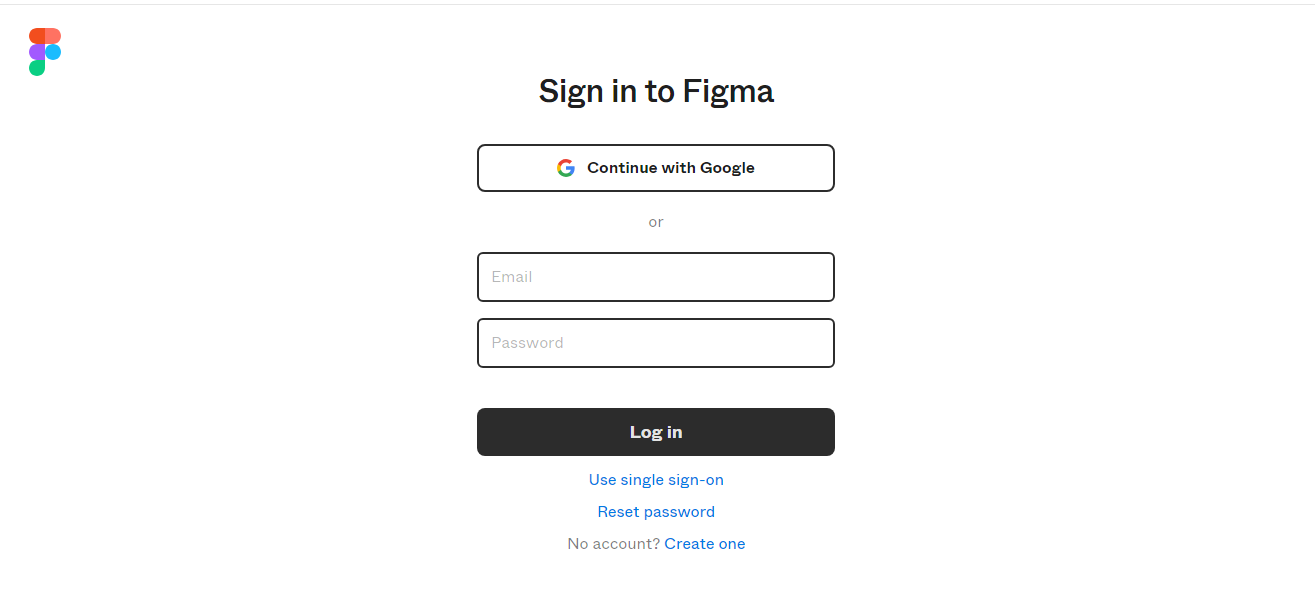
Кликаем Figma: The Collaborative Interface Design Tool и попадаем на следующий экран:
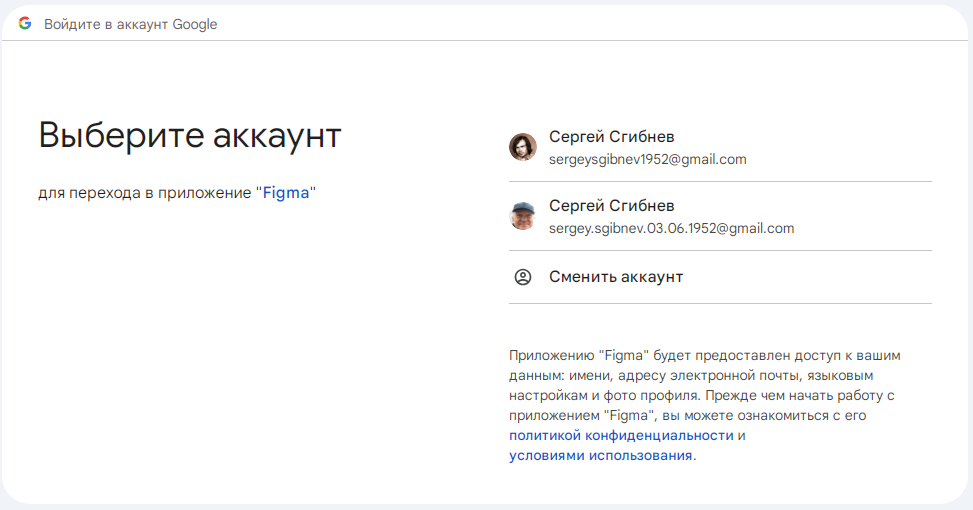
Поскольку у меня есть аккаунт в GOOGLE, я кликаю Continue With Google. И соответственно, попадаю на следующий экран:
Выбираю свой рабочий аккаунт: sergey.sgibnev.03.06.1952@gmail.com и перехожу в следующий экран:
Рекомендация: При регистрации Figma необходимо использовать свой рабочий почтовый ящик, иначе при потере пароля или каком-либо сбое, вы не сможете найти свою книгу.
Обозначение почтового ящика, аккаунта, паролей, используемых при входе, лучше хранить в каком-то вашем индивидуальном месте, чтобы всегда было возможно их найти.
Наша страничка - это браузерная Figma. Возможно, и рекомендуется сформировать “Десктопную версию”. Друг от друга версии совершенно не отличаются. Десктопная версия удобнее тем, что при последующем углублении профессионализма потребуется использование большого количества шрифтов браузерная же версия на Кириллице большинства шрифтов не поддерживает. В десктопной версии возможно скачивать различные шрифты из интернета.
Десктопная версия Figma
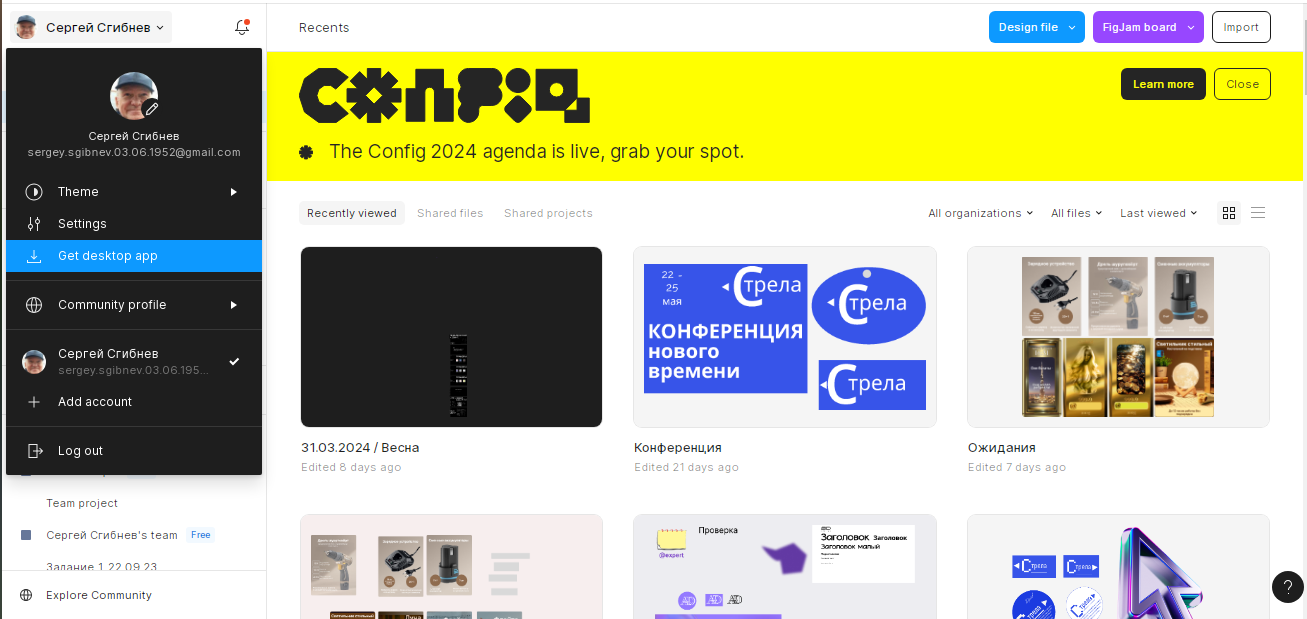
Чтобы скачать десктопную версию, кликаем своё фото в верхнем правом (в левом) углу экрана и входим в выпадающее меню:
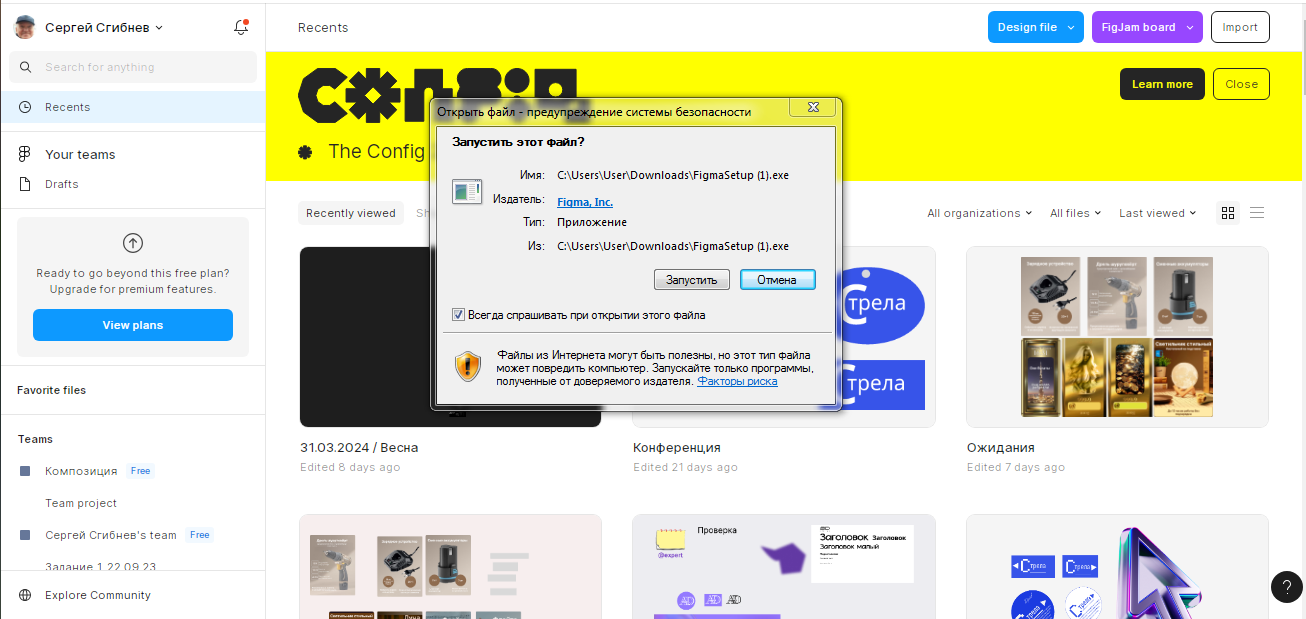
Видите голубую плашечку? А на ней надпись: Get desktop app. Вот, сюда нам и надо. Кликаем. И ждём, пока завершится скачивание программы. Как только процедура скачивания завершится, на экран всплывает сообщение: “Запустить этот файл”? Конечно же! Запустить!!
В какой версии предпочтительно работать? А в какой вам будет удобнее. Работете с “полным погружением” и не отвлекаетесь ни на звонки, ни на письма, ни на потребность в других программах - работайте в “десктопе”. А коль вам иногда могут понадобиться выходы в другие программы, то тогда удобнее работать в браузерной версии. Разницы нет никакой.
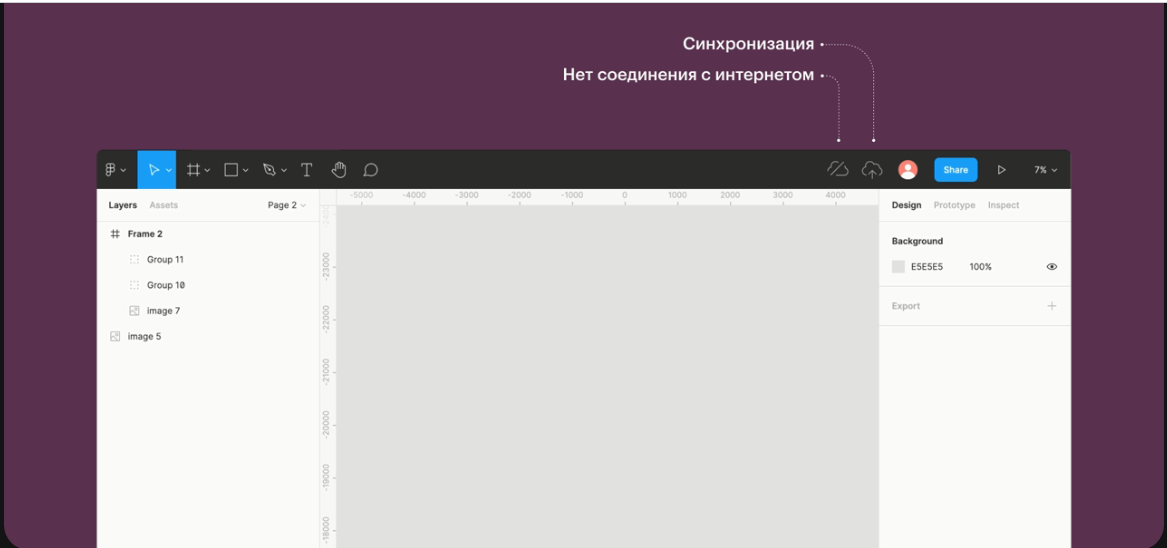
Вот, что ещё пригодится. К примеру, сорвался интернет. Figma вас сразу же предупредит:
Облачко зачёркнуто - инет пропал. Выясняем причину. Облачко ясное - всё в порядке, работаем!
Если нет инета, нет основания паниковать. Да, в команде работать уже не получится. Но и не столь это частая потребность. Не будет возможности воспользоваться некоторыми плагинами или ещё какими программами, которые работают напрямую из интернета. Неприятно, но и не безвыходно. Как только инет будет восстановлен, все изменения будут сохранены. Figma заботливо все прибережёт и не потеряет. Даже если вы забудете дать команду “Сохранить”(а такой команды и нет в программе), всё, что вами сделано сохраняется по умолчанию. Навсегда.
Что и где располагается - в следующих выпусках.
Продолжение следует!
Подписывайтесь на канал. Пишите вопросы и предложения. Давайте жить в живом общении.
С тем остаюсь
Сергей. Гелич.
P.S. Иллюстрации созданы с помощью нейросети “Леонардо”. Заголовки и анонсы - нейросеть “GPT-OPEN”.











Оставить комментарий