Интерфейс Figma
Итак, мы с вами зарегистрировали Figma (это было здесь) и пришло время разобраться в её интерфейсе.
Приступаем к обозрению и ознакомлению с панелями интерфейса.
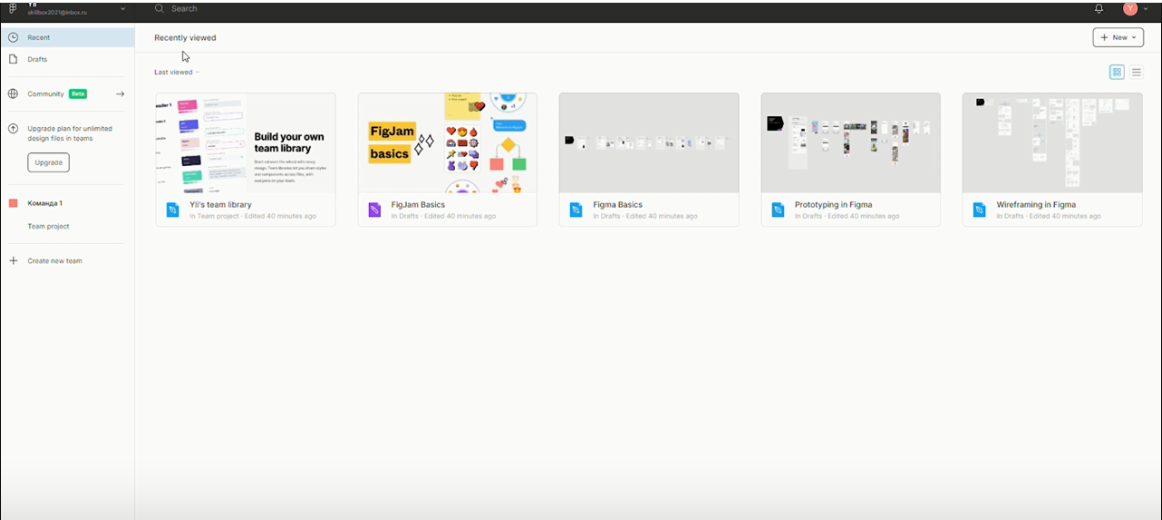
 Рисунок 01. Правая и левая клавиатуры
Рисунок 01. Правая и левая клавиатуры
Figma. Средняя панель
На средней панели мы видим все, ранее разработанные нами проекты.
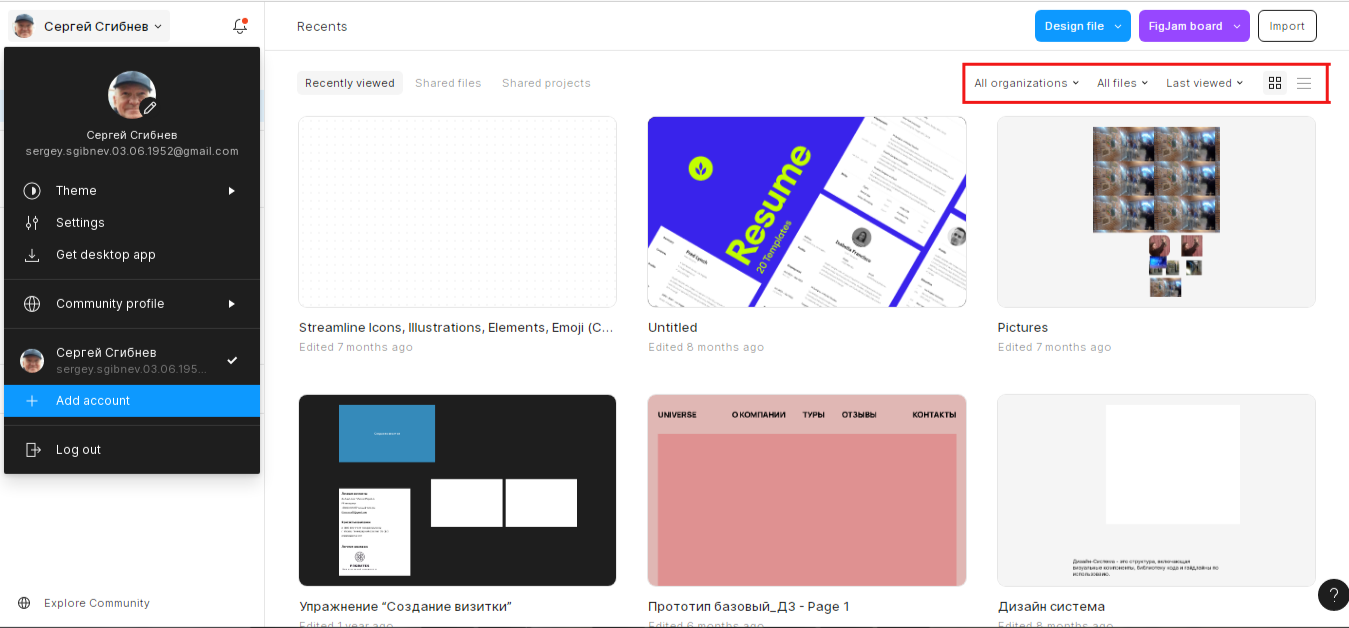
При переходе в верхний левый угол, мы можем создать дополнительные аккаунты, которые, возможно, понадобятся нам при последующей работе.
 Рисунок 02. Дополнительный аккаунт. Фильтры
Рисунок 02. Дополнительный аккаунт. Фильтры
Внутри голубой полоски читаем: “Add account”, что означает: “Создать аккаунт”. Хочешь - не хочешь, а приходится “бусурманский” язык осваивать.
Теперь обратим внимание на правый верхний угол. Читаем (В красном прямоугольнике):
“All organizations” - си речь - “Всё, что ранее было создано”. Если мы кликнем на “галочку” рядом с этим названием, то откроется контекстное меню, в котором прочитаем: “All organizations” / Композиция (Те проекты, что сформированы в композиции) / Имя нового (новых) аккаунтов, созданных вами в процессе работы. То есть у вас появляется возможность работать только с теми проектами, которые нам в настоящее время нужны, не отвлекаясь на постороннюю информацию.
Следующая вкладка: “All files”. При открытии вкладки, вновь выпадающее меню: / “Design files” / “Fig Jam files” / “Prototypes” (прототипы). Соответственно, мы вновь получаем возможность отсеять то, что нам в настоящее время не нужно.
И последняя вкладка: Last viewed - Последний просмотр. А внутри: Alphabetical - по алфавиту значит; Date created - По дате создания; Там же - Last viewed и, наконец - Oldest first и Newest first - Сначала старые, или Сначала новые.
Последние значки - переключение вида: либо “плиткой” либо списком с возможностью фильтрования по дате создания.
Figma. Левая панель
Переместимся в левую панель. Совсем слева мы видим “кнопку” - Drafts to move, а на центральном экране пространная запись на иностранном языке. Что делать? Приходится мириться и понемножку запоминать. Итак, что же нам пишут?
Move these drafts to a new private space
Move the drafts below into the new drafts section of one of your teams. Drafts will stay private to you and whoever you share them with.
You can continue to create drafts for free. If you’re using drafts for personal work, you can move them to a free Starter plan you create for personal work.
No one will lose access to these files. Collaborators from outside your team will be reset to viewers so you have control over who gets an editor role on your team.
Move all drafts / Learn more
Drafts / Deleted drafts
Переведём для ясности:
Переместите эти черновики в новое личное пространство
Переместите приведенные ниже черновики в раздел новых черновиков одной из ваших команд. Черновики останутся конфиденциальными для вас и всех, с кем вы ими поделитесь.
Вы можете продолжать создавать черновики бесплатно. Если вы используете черновики для личной работы, вы можете переместить их в бесплатный стартовый план, который вы создаете для личной работы.
Никто не потеряет доступ к этим файлам. Соавторы, не входящие в вашу команду, станут зрителями, и вы сможете контролировать, кто получит роль редактора в вашей команде.
Переместить все черновики Узнать больше
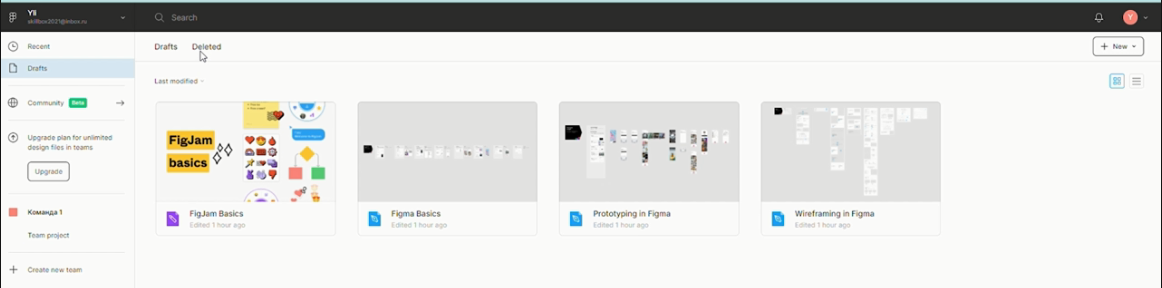
Черновики / Удаленные черновики
По мере продвижения, мы будем вместе более подробно разбираться со всеми тонкостями прекрасного редактора Figma, а пока идём дальше.
В “Драфтах” мы сможем хранить какие-то свои наброски, эксперименты, пробные композиции.
Здесь возможно переключаться на "Список" и "Плитку", а также имеется вкладка “Удалённые” драфты.
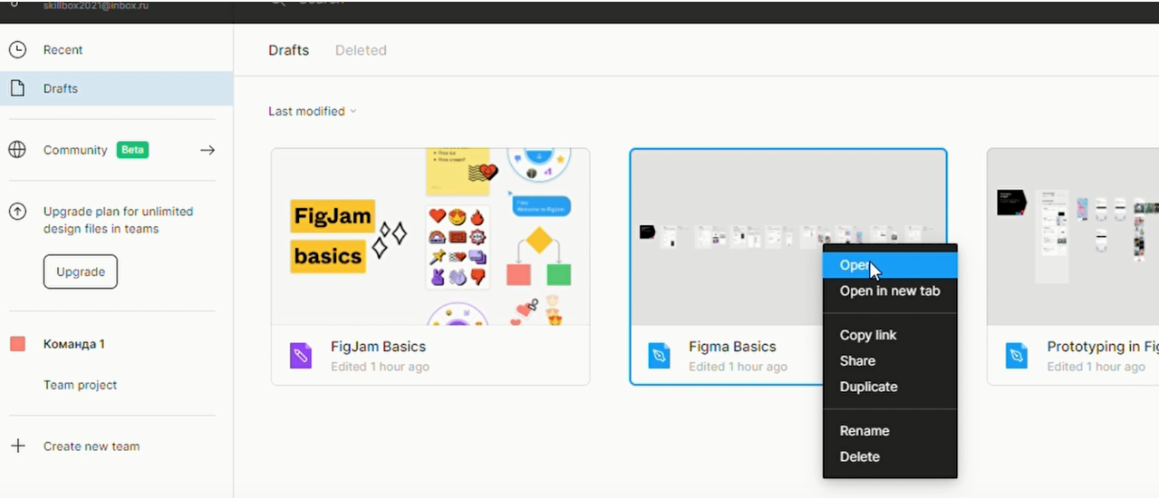
Идём дальше. Если кликнуть правой кнопкой мыши на Драфт, то увидим выпадающее меню:
 Рисунок 05. Правая кнопка: Открыть и т.д.
Рисунок 05. Правая кнопка: Открыть и т.д.
Записываем в словарик:
Open - открыть;
Open in new tab - открыть в новой вкладке браузера;
Copy link - копировать ссылку;
Share - отправить ссылку;
Duplicate - копировать;
Rename - переименовать;
Delite - удалить.
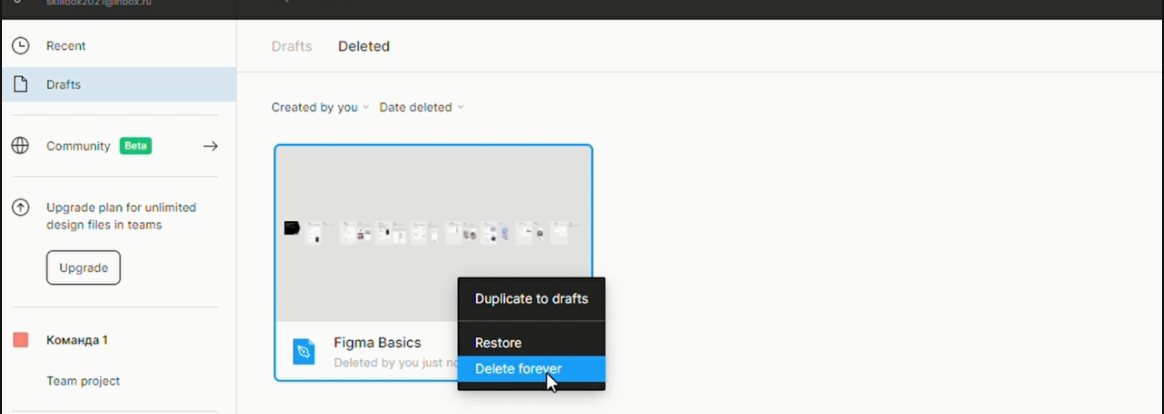
Удаляем выбранный нами Драфт, переходим во вкладку - Удалённые и кликаем правой кнопкой на появившийся здесь Драфт. Вновь выпадающее меню:
 Рисунок 06. Возврат. Копия. Навсегда
Рисунок 06. Возврат. Копия. Навсегда
Если возникает необходимость возврата Драфта, то нажимаем Restore (Возврат), если необходимо удалить навсегда, то кликаем Delite forever. Мы можете также дублировать Драфт - всё зависит от ваших потребностей. Понятно, что необходимо будет скомандовать: Duplicate to draft.
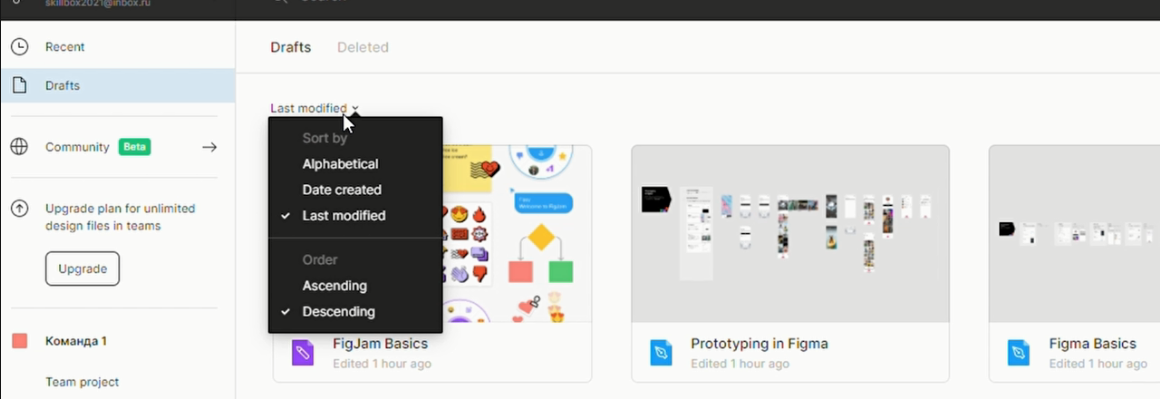
Figma. Сортируем черновики
Вновь работает правая кнопка мыши и выпадающее меню - Сортировать по:
- алфавиту;
- Дате создания проекта;
- последнему изменению;
- Ascending - по возрастанию ;
- Descending - по убыванию.
Взглянув чуть ниже кнопки Drafts, мы видим кнопку Community, но о ней чуть позднее - в следующих публикациях.
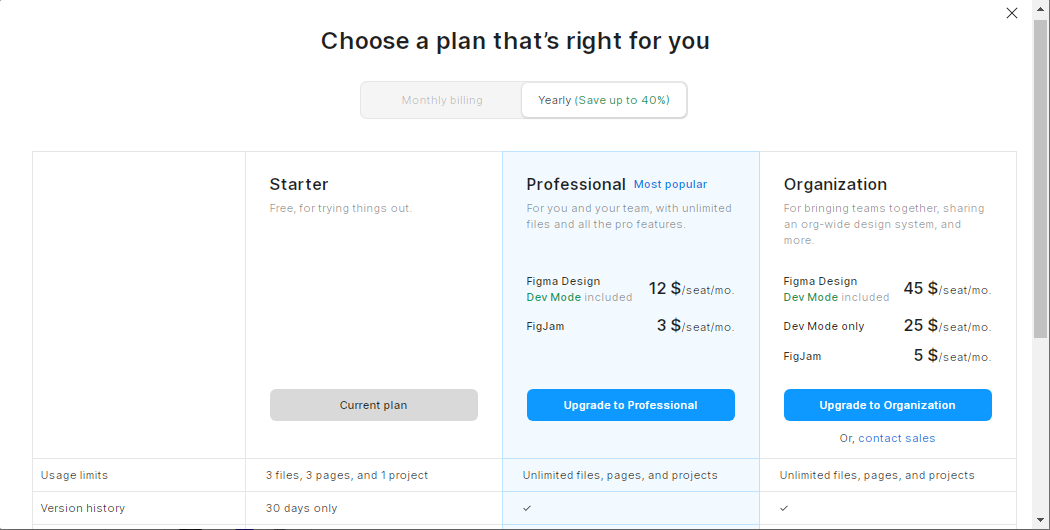
Другие команды
Ещё чуть ниже - ненавязчивое предложение “To Upgrade” нашу версию. Что означает - модифицировать, а значит заплатить денежку. Версия, которую мы рассматриваем, бесплатная, но вполне достаточная для индивидуальной работы высокой степени сложности. Чего она не позволяет, так это коллективной работы. Но, думаю, что при достаточном навыке и уже при необходимости формирования творческого коллектива, возможно будет сформировать коллективный фонд на оплату более продвинутой версии. Тем более, что это совсем не запредельные суммы.
Примерно так. Ну и по курсу, соответственно.
Ещё ниже - Команды. Что же это такое? К примеру - вы работаете в какой-либо компании. Тогда название компании и будет вашей “Командой”, если вы один(на), то можно вписать собственное имя. Внутри большой компании могут быть несколько команд. Внутри каждой команды есть Проекты (Team Project). В Проектах создаются Черновики, а в Черновиках - Странички. Как видите, вполне себе удобная древовидная структура формирования документов.
Когда их будет много правильная организация размещения послужит неплохую службу в вопросе экономии времени и сохранения сделанной работы.
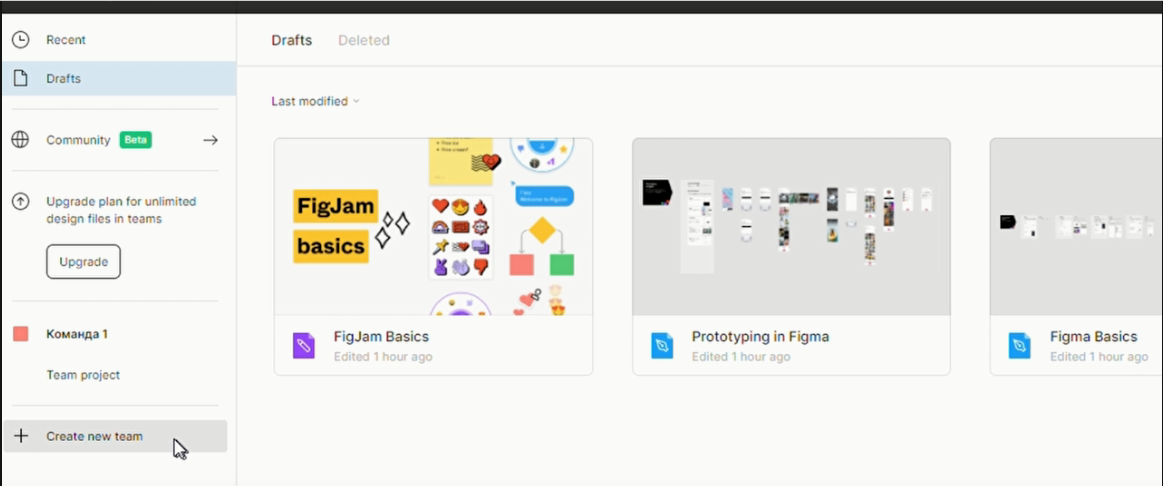
 Рисунок 09_Создать новую команду
Рисунок 09_Создать новую команду
Figma. Создать новую команду
Обратим внимание на кнопку “Create new team” - создать новую команду. Кликаем и смотрим:
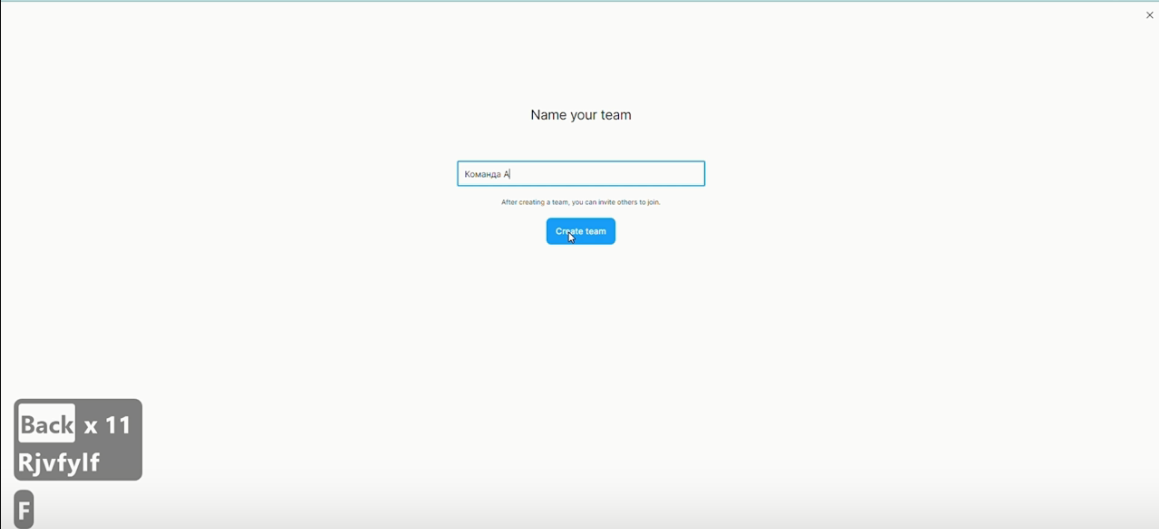
 Рисунок 10_Присвоить имя Команде
Рисунок 10_Присвоить имя Команде
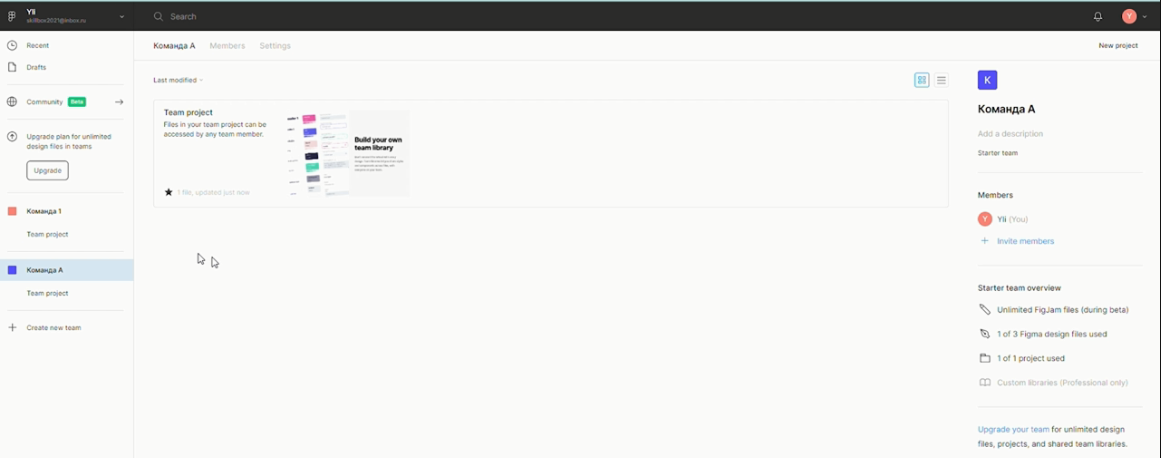
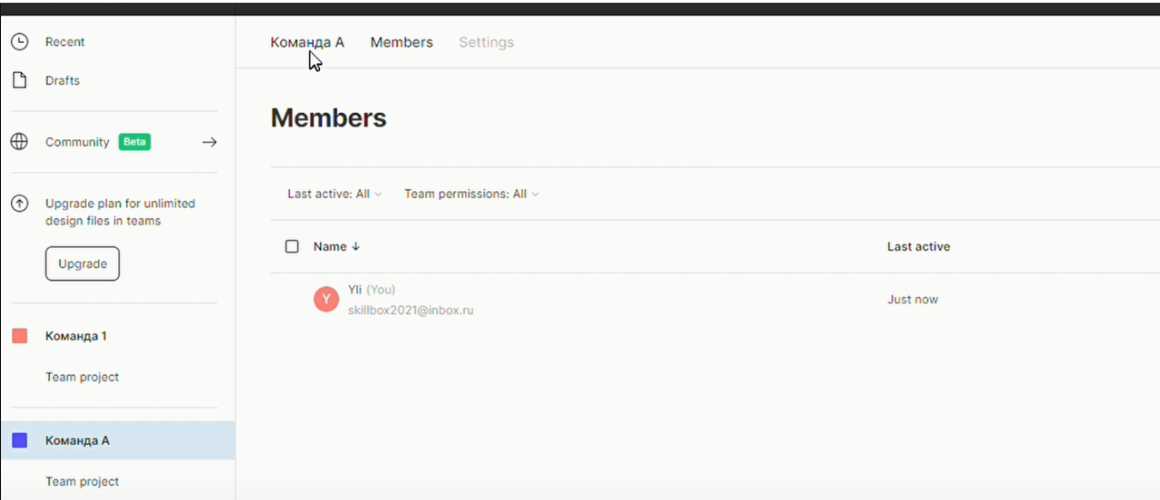
Кликаем Create team - Сформировать команду и выходим в рабочее пространство уже с новой командой. Команда “А” - это она.
Войдём в Команду и посмотрим, что там получилось. Видим, что есть возможность обозначать членов команды. Пока мы в единственном числе,. но по мере продвижения в работе, количество членов будет меняться, в зависимости от объема задач.
Здесь же возможны Настройки (Settings) листа команды (видно чуть слабее). Посмотреть всех участников возможно справа (картинка Чуть выше).
Хочется обратить внимание на одну (среди многих) особенностей Figma - возможность работать в нескольких частях экрана. Так, например Members есть как в центральной части экрана так и в правой его части. Как удобно , так и смотрим. Эта же возможность и особенность Figma будет встречаться и дальше, помогать нам при решении других задач дизайна.
Figma. До встречи вновь
На этом (пока) завершим наше путешествие по знакомству с редактором Figma, дальше будет уже интереснее, следите за планом выпусков.
Не забывайте подписываться на канал, чтобы не пропустить чего-то важного и нужного.
С вами как всегда с любовью и вниманием








Оставить комментарий