Выбор эффективного Плана
Продолжаем работу по изучению редактора Figma. Начало разговора было в беседах: “Первые шаги в Figma” и “Интерфейс Figma”.
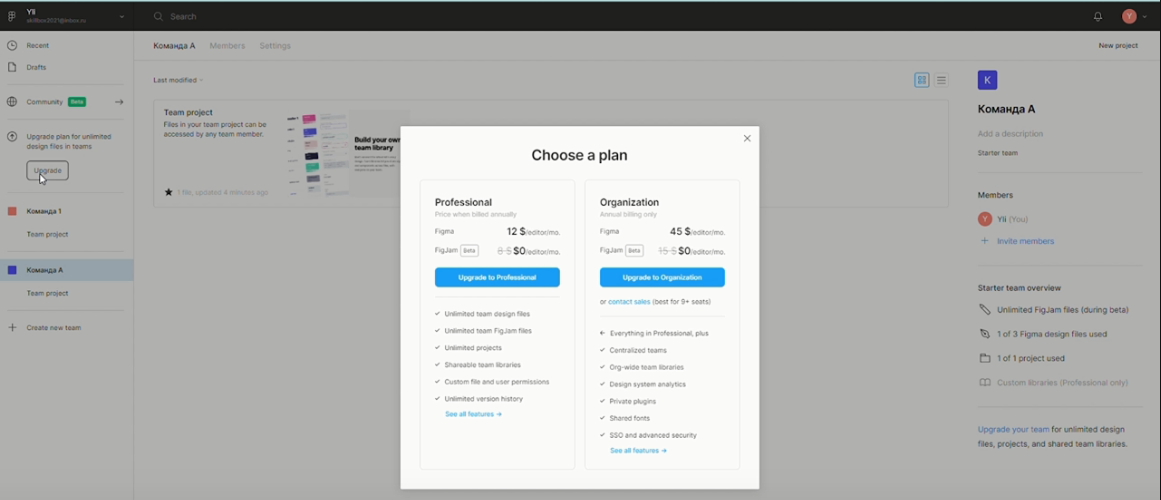
В левой части экрана видим кнопку Upgrade, что на общепринятом означает - Обновление и кликаем по ней.
В открывшемся окошке мы видим Планы редактора с различным функционалом и, соответственно - с различными расценками. И опять “бусурманские” буквы, опять что-то непонятно. Делаем очень просто - кликаем правой кнопкой мыши на изображение и читаем на одной из строчек: Перевести на русский! Всё просто, как и всё гениальное! А Figma почти, что гениальна. Вернее её авторы - создатели.
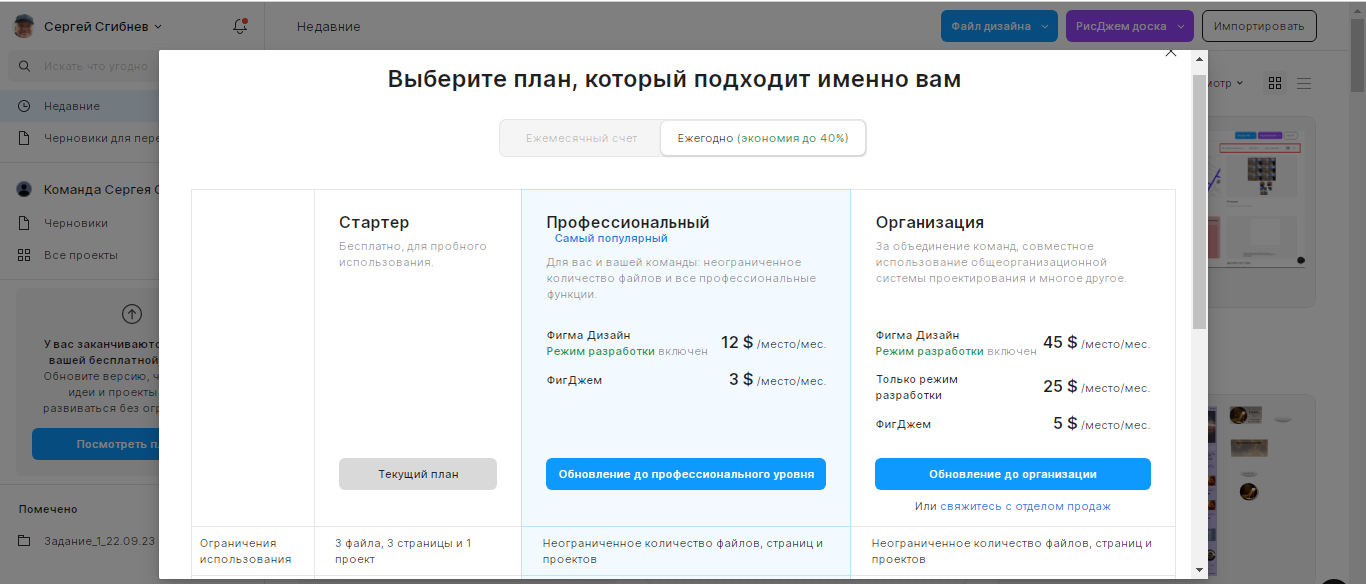
Прокручивая экран вверх, читаем все “фишки и примочки”, которые предлагает нам редактор.
В чём же преимущества платных версий?
Во первых - возможность работы в команде. Мы уже говорили об этом в прошлой статье. И в рамках командной работы возможно создавать неограниченное количество проектов, а внутри проектов создавать неограниченное количество черновиков, оформлять “кладовочку” на всякий случай, вдруг да пригодится, что-то интересное, что пока не нужно. Внутри каждого проекта возможно создавать неограниченное количество страниц.
Прокручивая экран дальше, познакомимся с достаточно длинным списком преимуществ, которыми обладает платная схема. Что же: За ваши деньги - любой каприз!
В бесплатной версии предоставляется возможность создания только одной команды, в ней - один проект, а в нём три черновика и в каждом черновике - по три странички.
При переходе на платную версию выгоднее покупать годовую подписку, поскольку получается ежемесячная экономия до 40%. Тут уже как кому выгоднее и удобнее. Из опыта могу сказать, что для всякого ремесла нужен очень хороший инструмент. Кем бы ни приходилось работать.
Кроме того в платном плане история изменений хранится до бесконечности. Тогда как в бесплатной версии изменения через тридцать дней запишутся поверх всего, что было изменено.
Правила систематизации и хранения проектов
Ещё одно нехитрое, но важное правило при работе с редактором. Системность! Системность! И ещё раз - Системность!!!
Если вы только, что приступили к работе, проектов сравнительно немного, то вы всё ещё держите в памяти. Но! Представьте, что проект стал разрастаться, у него появилось много входящих: визитки (может быть и не одна), логотип, лендинг (а здесь вообще куча составляющих), BrandBook со всеми её атрибутами. А позднее и другие заказы.
Какой бы ни казалась мощной ваша память поверьте, однажды наступит момент, когда вы не сможете найти, что-то очень важное, что сильно повлияет на ваш успех и даже на деньги.
И вот тогда вы вспомните “растрёпанную” девушку на фото к этой статье. И начнёте наводить порядок. Но это потребует массу дорогого для вас времени. Или никак. Потому, начинайте с первого проекта, с первого эскиза. Разработайте свою систему классификации и строго ей следуйте.
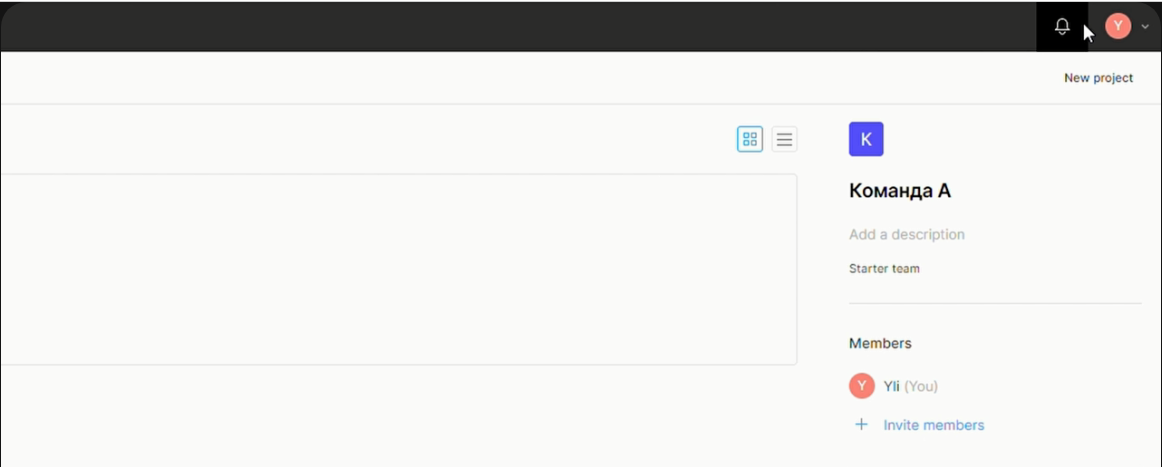
Оповещения
В правом верхнем углу экрана видим “колокольчик”. Пока он пустой, но по мере накопления материала, нарастании обмена с партнёрами, получения сообщений от команды Figma - на колокольчике будет “загораться” красная лампочка - значит вам поступило сообщение. Принцип тот же, что и при любой подписке на какой-либо канал или рассылку. Просто, но важно!
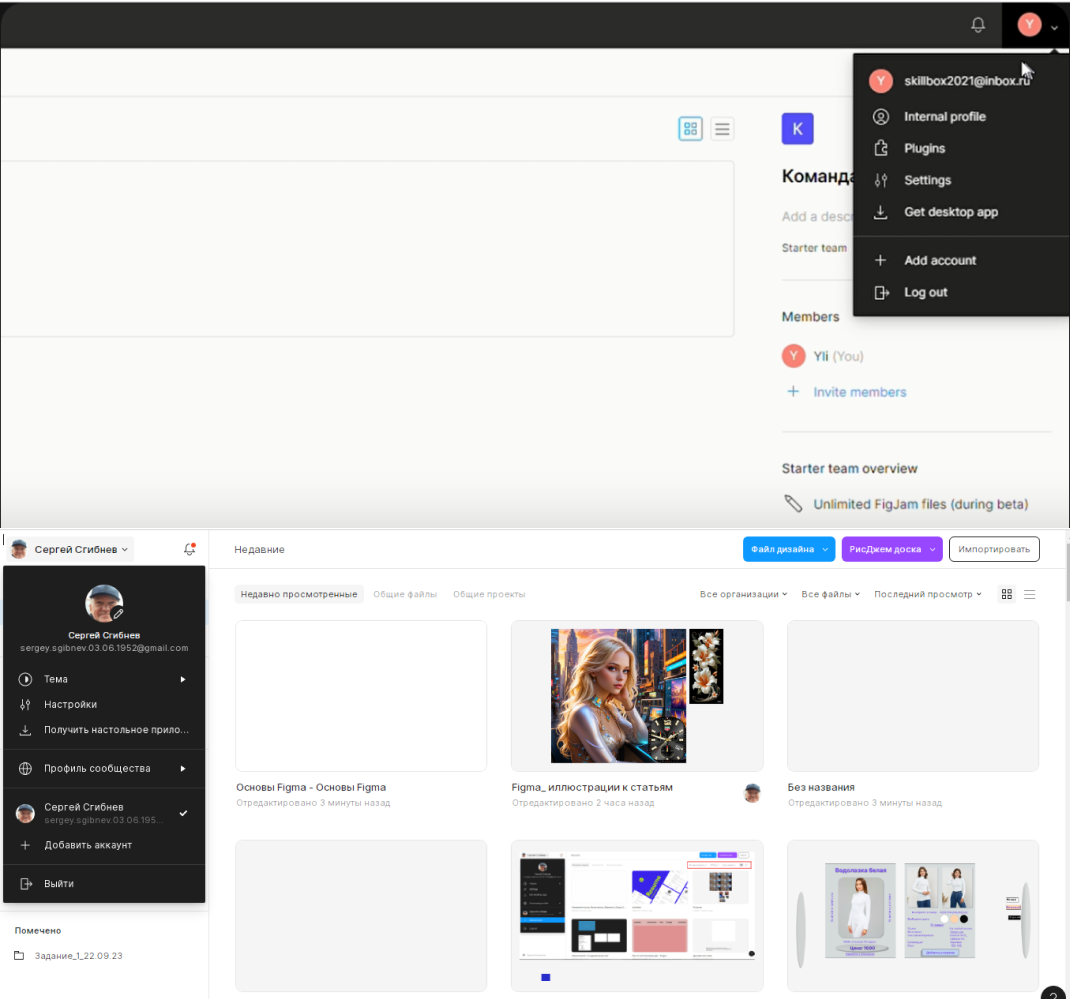
Аватар
Кликаем левой кнопкой по аватарке (у меня уже установлено фото) и наблюдаем выпадающее меню. Здесь мною приведены два варианта решения одной и той же задачи: “Аватар”.
Что мы видим? Видим наш аккаунт (e-mail), настройки аккаунта, возможность получения приложения для настольного компьютера, настройки Figma и возможность добавления аккаунта.
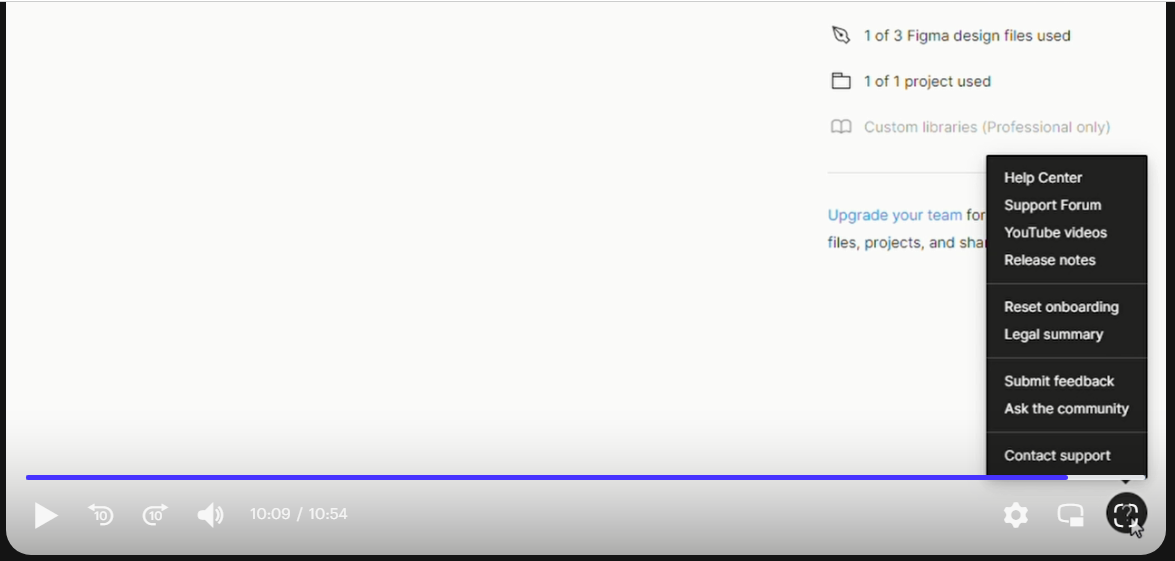
Помощь от Figma
Переместимся в правый нижний угол экрана. Там увидим своеобразный значок либо кружок с вопросительным знаком - суть одна и та же - это Помощник от команды Figma.
Что ещё очень важно - возможность обратиться в “Техподдержку”, чтобы получить исчерпывающую консультацию от специалистов высочайшего уровня.
Эпилог
В этой, наверное самой короткой статье, мы вами разобрались с необходимым функционалом редактора и пора приступать к работе.
А вот об этом уже в следующем материале. Следите за оповещениями.
Пишите ваши вопросы, подписывайтесь на канал, давайте будем обмениваться своими находками и знаниями с умениями.
С тем остаюсь - с наилучшими пожеланиями и в ожидании интересного диалога.
Иллюстрации сотворили нейросети: Fusion Brane, Lime Wire, Leonardo.








Оставить комментарий